What Are Images With Transparent Backgrounds Called Oh Well Try Again Png
Think GIF is the almost delicious kind of peanut butter? And AI was that weird sci-fi motion picture starring Haley Joel Osment? Well, you're non wrong. But today we're talking epitome formats and all those pesky footling files that nosotros use to create visual content for print and web.
Every graphic y'all see online is an image file. Near everything you encounter printed on newspaper, plastic or a t-shirt came from an image file. These files come up in a variety of formats, and each is optimized for a specific apply. Using the right blazon for the right task means your design will come up out picture perfect and just how you intended. The wrong format could mean a bad print or a poor web image, a behemothic download or a missing graphic in an electronic mail.
So let'south interruption it downwards. Welcome to Image File Formats 101. Let'due south swoop into the basics of each file type.

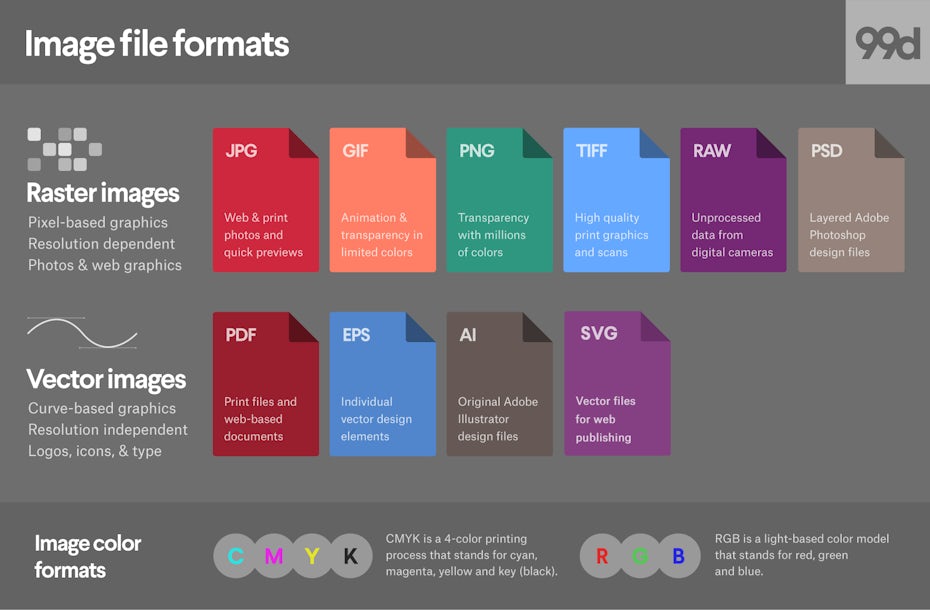
Almost image files fit into one of two full general categories—raster files and vector files—and each category has its own specific uses. This breakup isn't perfect. For example, certain formats can really incorporate elements of both types. But this is a good identify to get-go when thinking about which format to utilise for your projects.
The different types of image file formats
—
- Raster file formats
- JPEG
- GIF
- PNG
- TIFF
- RAW
- PSD
- Vector file formats
- EPS
- SVG
- AI
Raster file formats
—
What is a raster paradigm
Raster images are made upwardly of a fix grid of dots chosen pixels where each pixel is assigned a colour. Dissimilar a vector paradigm, raster images are resolution dependent, meaning they exist at one size. When you transform a raster image, you stretch the pixels themselves, which can result in a "pixelated" or blurry epitome. When you enlarge an image, your software is substantially guessing at what image data is missing based on the surrounding pixels. Generally, the results aren't groovy.
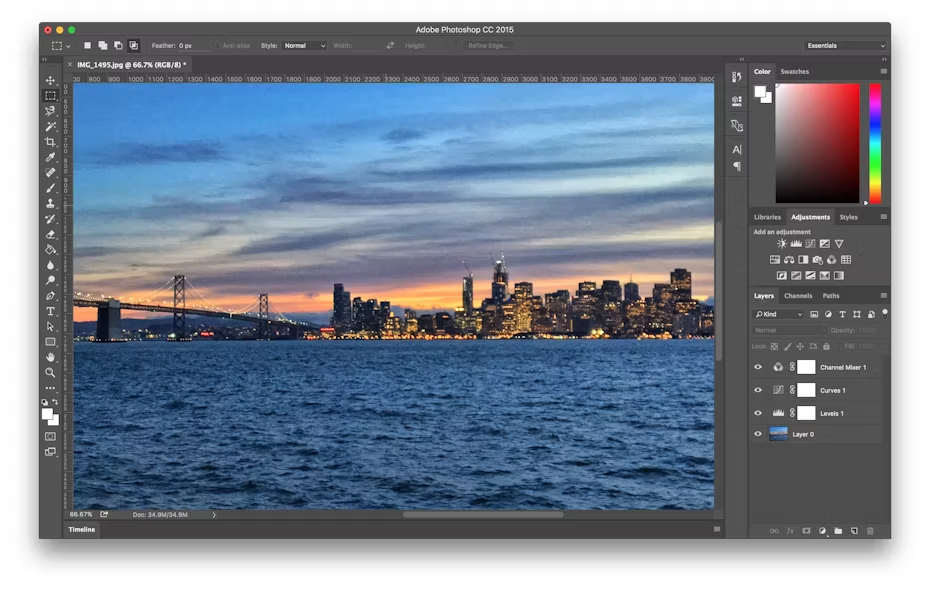
Raster images are typically used for photographs, digital artwork and web graphics (such as banner ads, social media content and email graphics). Adobe Photoshop is the industry-standard image editor that is used to create, pattern and edit raster images equally well as to add furnishings, shadows and textures to existing designs.
CMYK vs. RGB
All raster images can be saved in ane of ii primary color models: CMYK and RGB.
CMYK a four-colour printing procedure that stands for c yan, thou agenta, y ellow and thou ey (black). These colors represent the four inks that will combine during the printing procedure. Files saved in this format volition exist optimized for physical printing.
RGB is a light-based color model that stands for r ed, one thousand reen and b lue. These are the three master colors of light that combine to produce other colors. Files saved in this format will be optimized for the web, mobile phones, film and video—anything that appears on a screen.
Lossy vs. lossless
Each raster image file is either lossless or lossy, depending on how the format handles your image data.
Lossless prototype formats capture all of the information of your original file. Zilch from the original file, photo, or piece of fine art is lost—hence the term "lossless." The file may all the same exist compressed, but all lossless formats will be able to reconstruct your image to its original state.
Lossy image formats judge what your original image looks like. For example, a lossy image might reduce the amount of colors in your image or analyze the epitome for any unnecessary data. These clever technical tricks will typically reduce the file size, though they may reduce the quality of your image.
Typically, lossy files are much smaller than lossless files, making them ideal to utilize online where file size and download speed are vital.
JPEG/JPG
JPEG is a lossy raster format that stands for Joint Photographic Experts Grouping, the technical team that developed it. This is one of the virtually widely used formats online, typically for photos, electronic mail graphics and large web images like imprint ads. JPEG images accept a sliding calibration of compression that decreases file size tremendously, but increases artifacts or pixelation the more the epitome is compressed.
You should use a JPEG when…
- You're dealing with online photos and/or artwork . JPEGs offering y'all the most flexibility with raster editing and compression making them ideal for web images that need to be downloaded quickly.
- You want to print photos and/or artwork . At high resolution files with low compression, JPEGs are perfect for editing and then press.
- You need to send a quick preview image to a customer. JPEG images can be reduced to very small sizes making them not bad for emailing.
Don't use a JPEG when…
- Y'all need a web graphic with transparency. JPEGs do not have a transparency aqueduct and must have a solid color background. GIF and PNG are your best options for transparency.
- Yous need a layered, editable image. JPEGs are a flat prototype format meaning that all edits are saved into one image layer and cannot exist undone. Consider a PSD (Photoshop) file for a fully editable prototype.
GIF
GIF is a lossless raster format that stands for Graphics Interchange Format. The large question: how is information technology pronounced? The creator of GIF says "Breath" like the peanut butter. This writer (and lots of the world) says "GIFF" because graphics starts with a "guh." Anyhow, we'll leave that up to y'all. GIF is also a widely used spider web image format, typically for animated graphics like imprint ads, email images and social media memes. Though GIFs are lossless, they tin be exported in a number of highly customizable settings that reduce the amount of colors and paradigm information, which in turn reduces the file size.

You should use a GIF when…
- You want to create web animation . GIF images hold all of the animation frames and timing information in one unmarried file. Image editors similar Photoshop brand it piece of cake to create a short blitheness and export information technology every bit a GIF.
- You need transparency . GIF images have an "alpha channel" that can be transparent, so you can place your image on any colored background.
- You demand a small file . The pinch techniques in the GIF format allow epitome files to shrink tremendously. For very simple icons and web graphics, GIF is the best image file format.
Don't use a GIF when…
- You need a photographic-quality epitome. Though GIFs can be high resolution, they take a limit of 256 colors (unless you know a few tricks). Photos typically have thousands of colors and will look flat and less vibrant (and sometimes weird due to color banding) when converted to GIF.
- You demand to print an image. Because of the color limit, most printed photos will lack depth. If you lot need to print photos, look at TIFF, PSD and JPG.
- Yous need a layered, editable image. GIFs are a apartment image format meaning that all edits are saved into i image layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable image.
PNG
PNG is a lossless raster format that stands for Portable Network Graphics. Think of PNGs as the side by side-generation GIF. This format has built-in transparency, simply tin besides display college color depths, which translates into millions of colors. PNGs are a web standard and are apace becoming one of the most common paradigm formats used online.

You should use a PNG when…
- You demand loftier-quality transparent web graphics . PNG images take a variable "alpha channel" that can take any degree of transparency (in contrast with GIFs that only have on/off transparency). Plus, with greater color depths, you'll have a more vibrant epitome than you would with a GIF.
- You have illustrations with limited colors . Though whatever image volition work, PNG files are best with a small colour palette.
- You need a small file . PNG files can shrink to incredibly tiny sizes—especially images that are simple colors, shapes or text. This makes it the ideal image file blazon for web graphics.
Don't use a PNG when…
- You're working with photos or artwork. Thanks to PNGs' loftier color depth, the format can easily handle loftier resolution photos. However, considering it is a lossless web format, file sizes tend to get very large. If you're working with photos on the spider web, go with JPEG.
- You lot're dealing with a impress project. PNG graphics are optimized for the screen. You can definitely print a PNG, merely you'd be better off with a JPEG (lossy) or TIFF file.
TIFF/TIF
TIFF is a lossless raster format that stands for Tagged Image File Format. Because of its extremely high quality, the format is primarily used in photography and desktop publishing. You'll likely encounter TIFF files when you scan a document or have a photo with a professional digital camera. Exercise note that TIFF files can also be used as a "container" for JPEG images. These files will be much smaller than traditional TIFF files, which are typically very large.
Yous should apply a TIFF when…
- You demand loftier-quality print graphics. Forth with RAW, TIFF files are among the highest quality graphic formats available. If you're printing photos—especially at enormous sizes—utilise this format.
- You are making a high-quality browse. Using TIFF to scan your documents, photos and artwork will ensure that you accept the all-time original file to piece of work off of.
Don't use at TIFF when…
- You're working with web graphics. While many spider web browsers support it, TIFF files are optimized for print. Go with JPEG or PNG when you need to display loftier-quality images online.
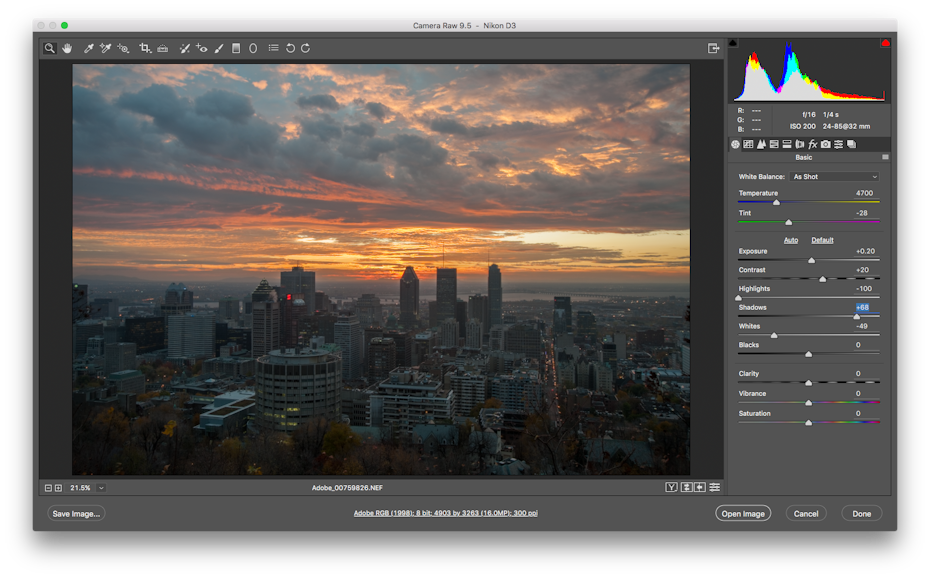
RAW
A raw prototype format contains the unprocessed data captured by a digital camera or scanner's sensor. Typically, images are candy (adapted for color, white residue, exposure, etc.) and then converted and compressed into another format (east.g. JPEG or TIFF). Raw images store the unprocessed and processed data in ii separate files, so y'all're left with the highest quality prototype possible that you can edit non-destructively with a photo editing application like Photoshop. There are dozens and dozens of raw formats, but some of the typical formats are CRW (Canon), NEF (Nikon), and DNG (Adobe).

You should employ RAW when…
- You are shooting and editing photos . Brand sure your photographic camera is prepare to RAW and so you can capture the most versatile image. And then, use a compatible photo-editing awarding to suit your prototype.
Don't use RAW when…
- You're working with web graphics. RAW is built for photograph editing. When you lot're gear up to present your photos for the web, catechumen them to JPEG.
- You're ready to print your photos. Many printers won't accept raw formats, so get-go catechumen to JPEG or TIFF.
PSD
PSD is a proprietary layered image format that stands for Photoshop Document. These are original pattern files created in Photoshop that are fully editable with multiple layers and epitome adjustments. PSDs are primarily used to create and edit raster images, just this unique format can too incorporate vector layers besides, making it extremely flexible for a number of different projects. A PSD can be exported into any number of image file formats, including all of the raster formats listed above.

You should utilise a PSD when…
- It's time to retouch photos. Need to color right a photo? Or add a layer of text? PSD = photos.
- You need to edit artwork for digital or print. That could be a photo, painting, drawing, or annihilation else. Photoshop is the correct tool to brand sure every line, shadow and texture is in place.
- You want digital images for the web like social media images, imprint ads, electronic mail headers, videos etc. Creating these images in Photoshop will ensure they're right size and optimized for the spider web.
- You accept to create a website or app mockup. Layers go far easy to move UI elements around.
- You want to get fancy with animation and video. Photoshop makes it easy to cutting together simple video clips and add graphics, filters, text, animation and more than.
Don't utilise a PSD when…
- You need to post a photo online or send a preview to a client. The web is JPEG friendly. Convert first to brand sure your audience tin encounter your image (and so it won't accept several minutes to download).
- Yous're ready to print your photos. Many printers won't accept the PSD format, and then commencement convert to JPEG or TIFF.
Vector file formats
—
What is a vector paradigm
Vector images are digital artwork in which points, lines and curves are calculated past the computer. They substantially giant math equations, and every "equation" tin can be assigned a color, stroke or thickness (among other styles) to turn the shapes into fine art. Unlike raster images, vector images are resolution in dependent. When you shrink or enlarge a vector image, your shapes get larger, but y'all won't lose whatsoever detail or become whatsoever pixelation. Considering your paradigm will ever render identically, no matter the size, there is no such thing as a lossy or lossless vector epitome type.
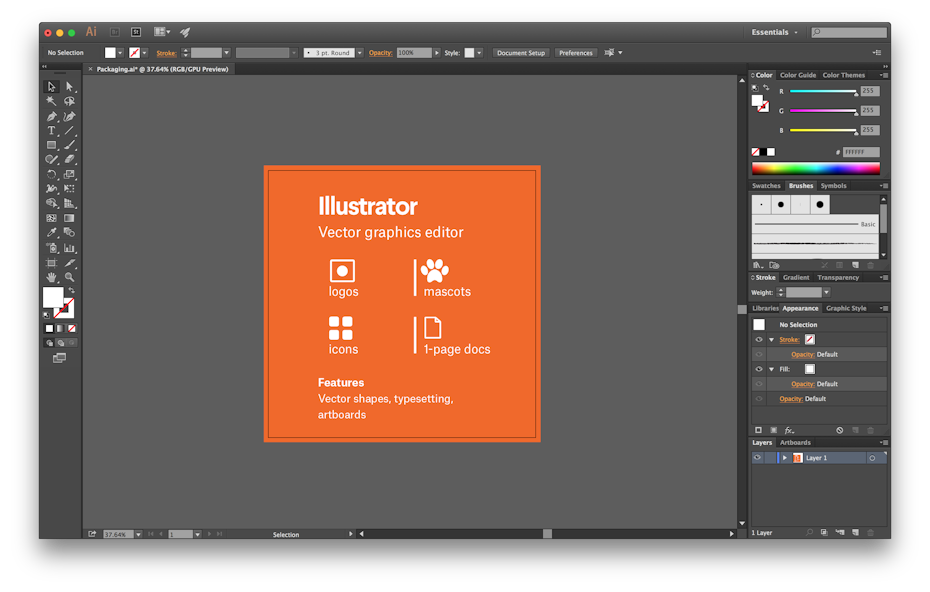
Vector images are typically used for logos, icons, typesetting and digital illustrations. Adobe Illustrator is the industry-standard image editor that is used to create, design and edit vector images (though it tin can also incorporate raster images, too).
PDF stands for Portable Document Format and is an prototype format used to display documents and graphics correctly, no matter the device, application, operating organization or web browser. At its core, PDF files have a powerful vector graphics foundation, simply can as well display everything from raster graphics to form fields to spreadsheets. Considering information technology is a most universal standard, PDF files are oftentimes the file format requested by printers to send a final design into production. Both Adobe Photoshop and Illustrator tin export straight to PDF, making it piece of cake to start your blueprint and become it gear up for printing.
Y'all should utilise a PDF when…
- You're ready to print . As we mentioned, many printers prefer PDF equally their primary delivery format considering it is so ubiquitous. Check with your printer to see how they'd similar you to prepare your file.
- Yous desire to brandish documents on the web . You wouldn't use a PDF for a single icon or logo, but it'south great for posters, flyers, magazines and booklets. PDFs will keep your entire pattern in one packet, making it easy to view, download or impress.
Don't use a PDF when…
- You need to edit your design. PDFs are corking containers, only utilize other applications for the contents. Yous tin can edit raster images with Photoshop and vector graphics with Illustrator. When you're done, yous can combine those into a PDF for easy viewing.
EPS
EPS is an image format that stands for Encapsulated PostScript. Although it is used primarily equally a vector format, an EPS file can include both vector and raster epitome information. Typically, an EPS file includes a unmarried design chemical element that can be used in a larger blueprint.
Yous should apply an EPS when…
- You need to ship a vector logo to a client, designer or a printer. With an EPS file, you don't take to worry about where the logo will be placed or printed. No matter the size, information technology volition always announced at the right resolution.
Don't use an EPS when…
- You're dealing with photographs or artwork. EPS can handle raster images, simply this blazon of image file is primarily for vectors. Work with a PSD, TIF or JPEG when y'all take a photo project.
- You lot need to display an prototype online. Export to JPEG, PNG or GIF outset.
SVG
SVG stands for Scalable Vector Graphics and is an XML based vector paradigm format for two-dimensional graphics. Information technology tin can exist searched, indexed, scaled and compressed and can consequence in smaller file sizes than other file formats, which makes information technology platonic for web. SVG files can be edited in graphic editing programs besides as text editors.
You lot should utilise SVG when…
- You want to create computer generated graphs and diagrams for publishing on the web.
Don't use SVG when…
- Y'all need a file format for a print workflow.
AI
AI is a proprietary vector image format that stands for Adobe Illustrator. The format is based on both the EPS and PDF standards developed by Adobe. Like those formats, AI files are primarily a vector-based format, though they can likewise include embedded or linked raster images. AI files can be exported to both PDF and EPS files (for piece of cake reviewing and printing), and too JPEG, PNG, GIF, TIFF and PSD (for spider web apply and further editing).

You should use an AI when…
- Yous need to edit a vector blueprint . AI files allow you to move and alter every unmarried element in your blueprint with just a click or two.
- You need to create a logo, icon or brand mascot . Every vector shape and line created in Illustrator tin can be blown upwardly to any size, which makes it ideal for images that need to be used in many unlike ways.
- You lot want a one-page print piece . Illustrator is perfect for posters, business cards, flyers and notecards that can be combined with other raster images.
- You need to set type for a logo. Illustrator'due south typesetting features are incredibly powerful, enabling any text to be stretched, skewed and transformed any way imaginable.
Don't use an AI when…
- You need to edit images. If a raster image (photograph or artwork) is being used in a composition, Illustrator has a limited number of tools to edit that prototype directly. Photoshop (PSD files) can make more than comprehensive adjustments like colour, contrast and brightness.
Want to find a designer who can create all the right file types?
Our designers can practice that!
Source: https://99designs.com/blog/tips/image-file-types/
0 Response to "What Are Images With Transparent Backgrounds Called Oh Well Try Again Png"
Post a Comment